FamasButik Website

Client
Famasbutik.com
Duration
2 weeks
Category
Web Design
FamasButik Website
Client
Famasbutik.com
Duration
2 weeks
Category
Web Design
Client
Famasbutik.com
Duration
2 weeks
Category
Web Design



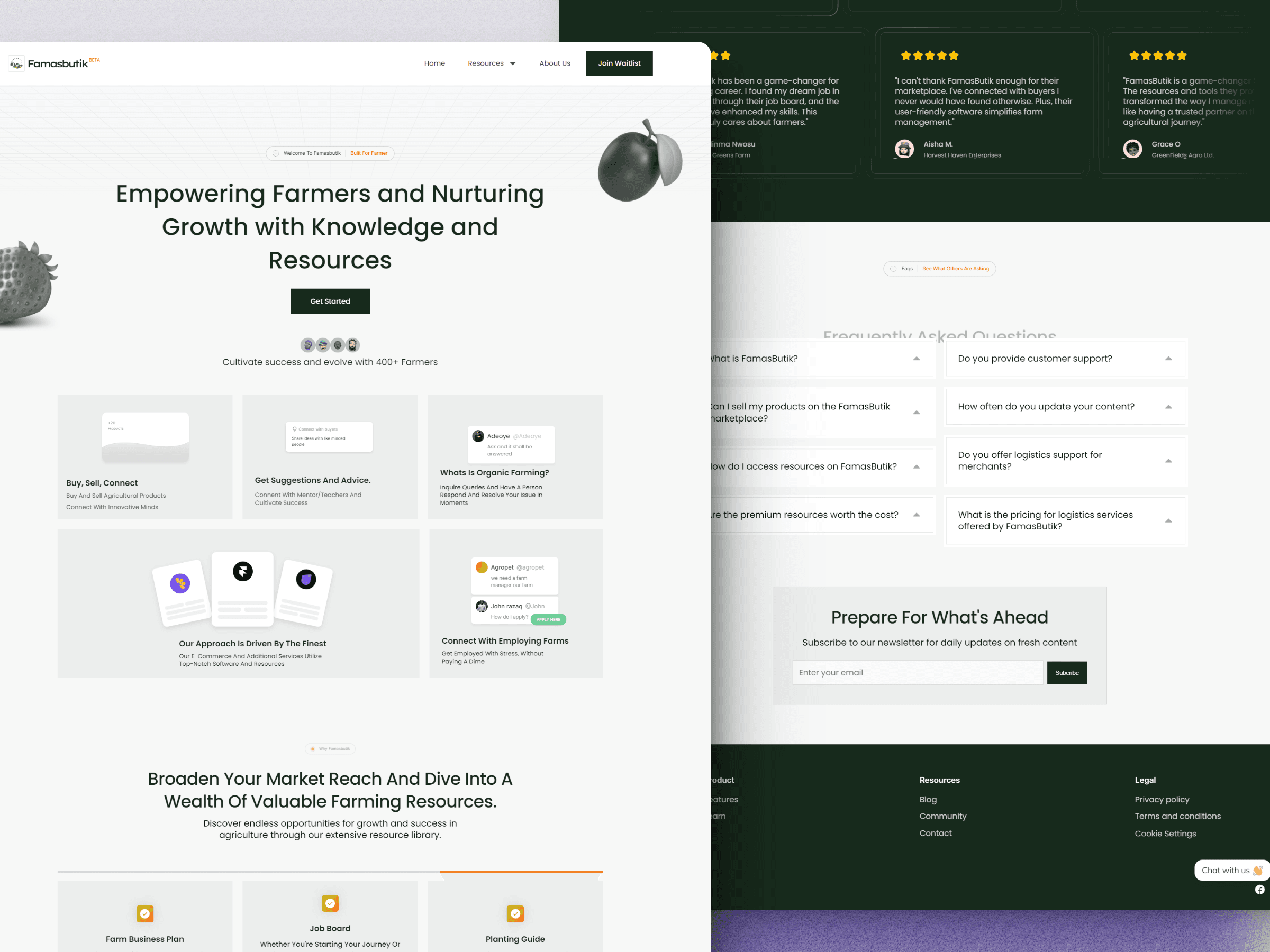
FamasButik
Introduction
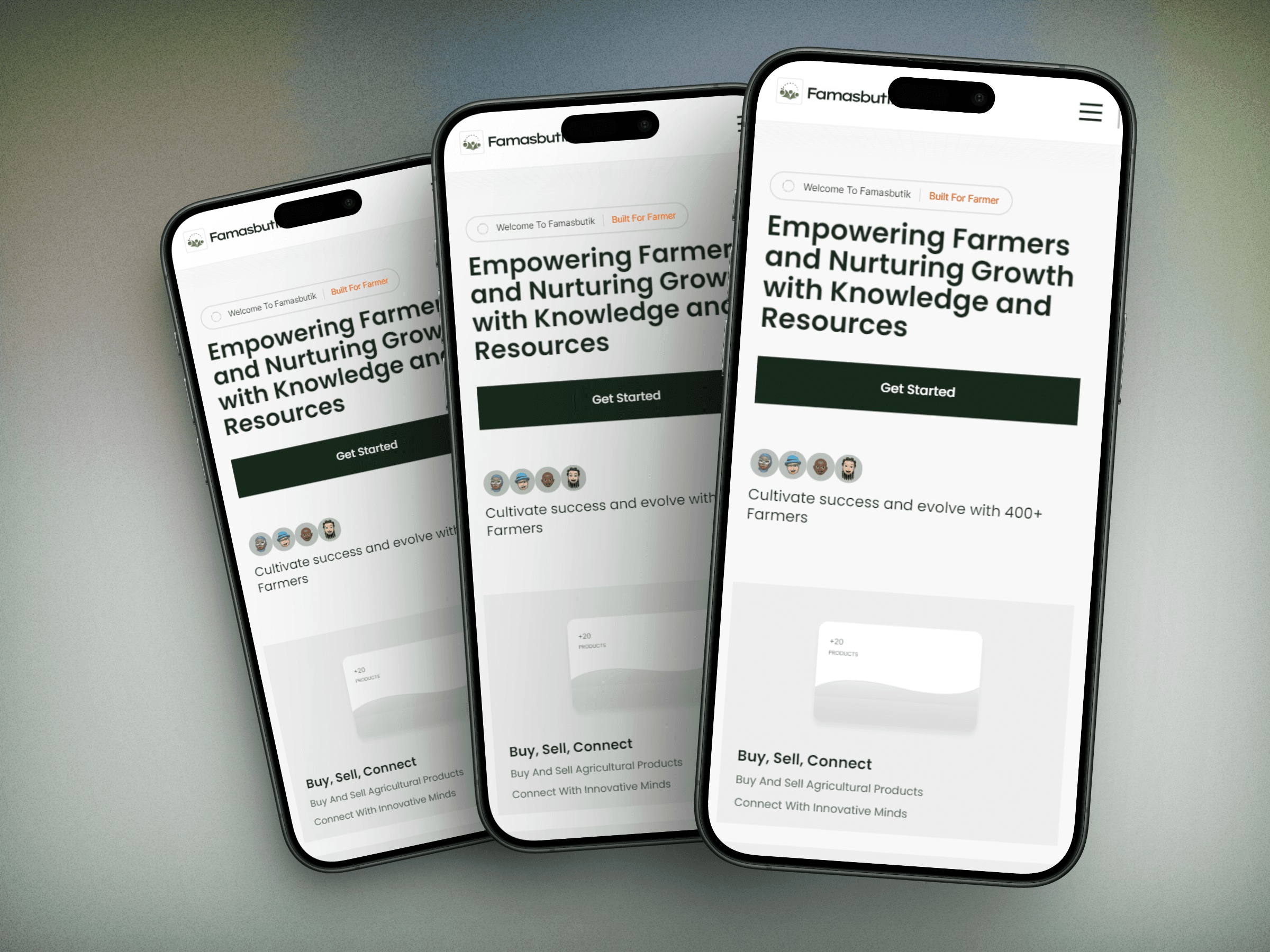
This case study delves into the journey of building FamasButik's Minimum Viable Product (MVP) using Framer, with supplemental assistance from Figma. As both the designer and developer, my role in this ambitious project was pivotal in bringing FamasButik's vision to life.
The Vision: Empowering Nigerian Farmers
FamasButik embarked on a mission to transform the agricultural sector in Nigeria. Their vision was to create an open platform offering resources, tools, courses, and a marketplace to empower farmers, both existing and aspiring. Crafting an MVP that could effectively communicate this vision to users was the primary challenge.
My Role
In the dual role of designer and developer, I leveraged the dynamic duo of Framer and Figma to build the MVP.
1. Ideation and Wireframing with Figma
The journey commenced with ideation and wireframing in Figma. This step allowed us to conceptualize and outline the platform's basic structure, features, and user flow. Figma's collaborative capabilities enabled seamless teamwork and efficient feedback integration.
2. Prototyping and Interactivity with Framer
Framer played a central role in translating wireframes into interactive prototypes. Its intuitive interface and real-time design capabilities enabled rapid prototyping, ensuring we could visualize the user experience even before diving into coding.
3. Realistic Interactions and Animations
One of the standout features of Framer was its ability to create lifelike interactions and animations. This elevated the MVP's usability and engagement, making it more compelling to users.
4. Responsive Design for Versatility
Considering Nigeria's diverse device landscape, responsive design was a must. Framer's responsive design tools allowed us to adapt the MVP to various screen sizes, ensuring accessibility for users across the nation.
5. Collaboration and Iteration
Both Framer and Figma supported a collaborative workflow. We conducted user testing, gathered feedback, and iteratively refined the MVP based on actual user experiences. This agile approach led to an MVP that truly met user needs.
6. Seamless Development Integration
The transition from design to development was made seamless with Framer and Figma. Their integration with development tools facilitated effective communication between design and development teams.

Results
The collaboration between design and development, supported by Framer and Figma, delivered significant results:
An MVP that effectively communicates FamasButik's vision.
Realistic interactions and animations for heightened engagement.
Responsive design for versatility across devices.
A collaborative workflow that enabled efficient iteration.
Seamless design-to-development handoff for smooth implementation.
Conclusion
Building FamasButik's MVP on Framer and Figma was a journey marked by innovation, efficiency, and collaboration. As the designer and developer, I played a pivotal role in crafting an MVP that empowers farmers across Nigeria. This MVP serves as a testament to the capabilities of modern design and development tools in driving positive change in the agricultural sector. Today, FamasButik is well on its way to revolutionizing farming in Nigeria.
Access No-code resources through your inbox
No Spam messages only contents about No-Code
Made with 🥰🥰🥰🥰 by
in
Access No-code resources through your inbox
No Spam messages only contents about No-Code
Made with 🥰🥰🥰🥰 by
in
Access No-code resources through your inbox
No Spam messages only contents about No-Code
Made with 🥰🥰🥰🥰 by
in